One great feature of SuiteCommerce is the ability to move sites between different domains. Whether it's for a company name change, moving from a staging domain to a live domain, or implementing an SEO strategy, creating a new domain is a normal part of your ECommerce journey. Follow along below to learn how to create a new SuiteCommerce domain - from inception to go-live!

Website
If you don't yet have a website setup record, create one at Commerce > Websites > New.
Domain
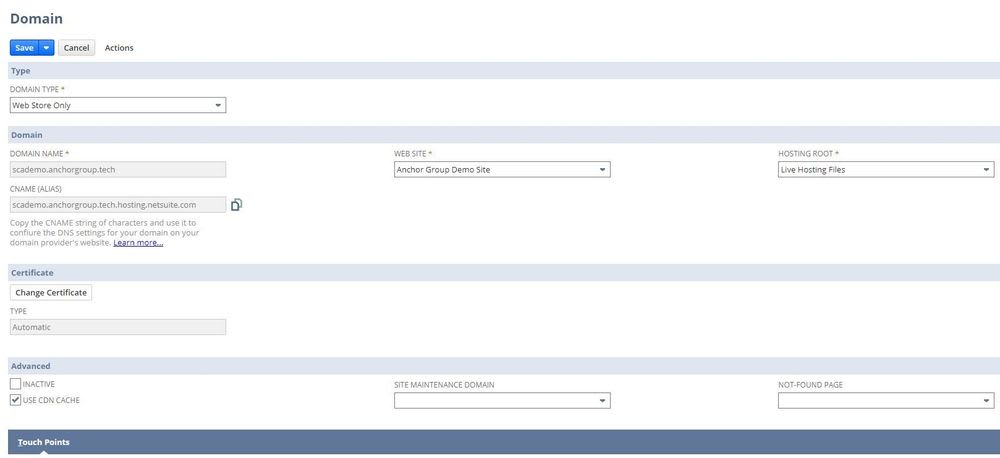
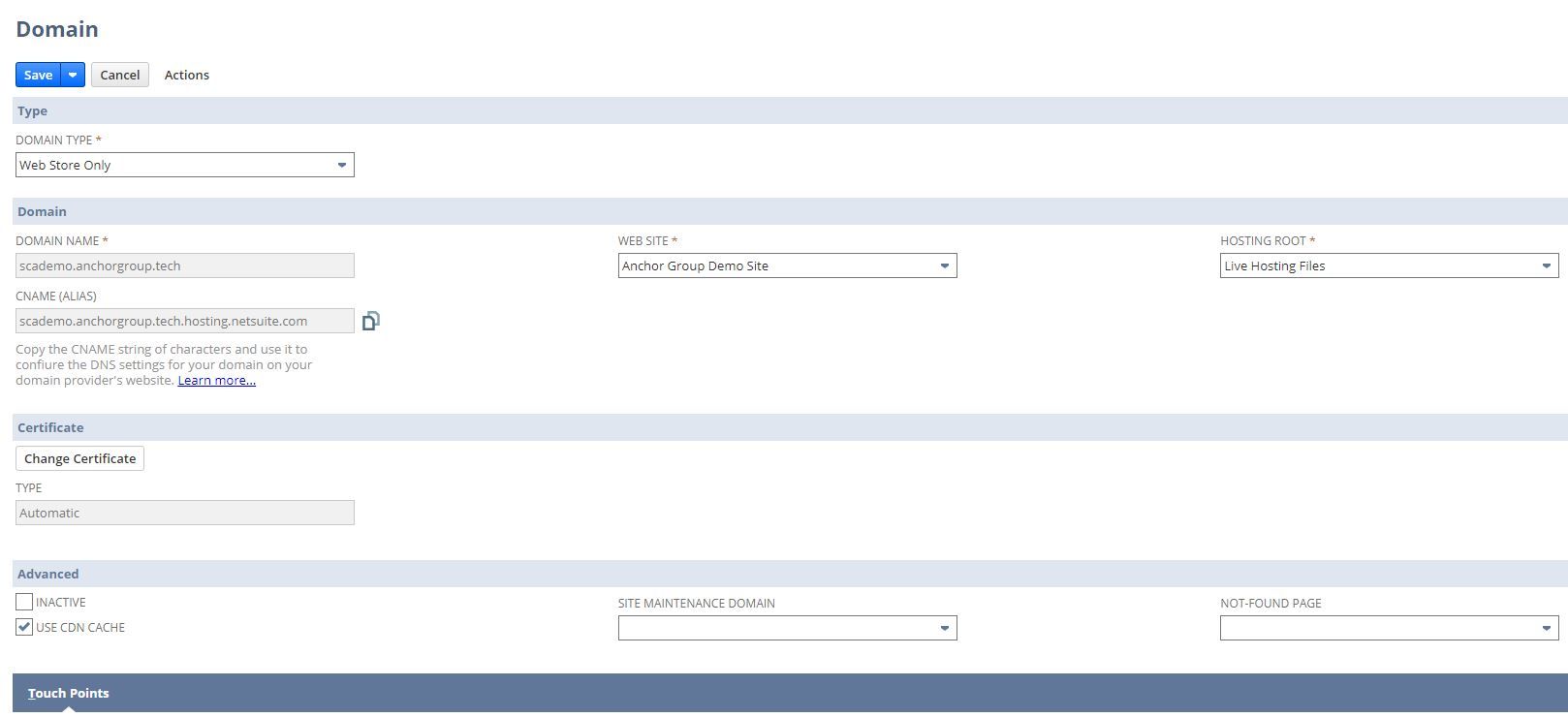
To create a new domain, navigate to Commerce > Hosting > Domains > New.

Next, choose the following field values:
- Domain Type: Set depending on your needs for this domain (Web Store only, Checkout only, or Single Domain for Web Store and Checkout)
- Domain Name: Enter your domain name
- Web Site: Select the NetSuite website record you want used for this site
- Hosting Root: Select Live Hosting Files or Staging Hosting Files depending on your preference for this site
- SSL Certificate: Automatic
- Use CDN Cache: Select as active for a production site, leave it unchecked for a sandbox site
Before leaving the record, copy the CNAME (ALIAS) field. This field will be used for the CNAME record you create with your domain provider.
Domain Provider
This will depend on your specific domain provider. Here's an example for GoDaddy:
- Create a CNAME record in your domain settings ( https://www.godaddy.com/help/add-a-cname-record-19236 )
- The host is the first part of the domain name (www. or the subdomain name)
- Point it at the CNAME you copied from the domain record
- Set the TTL to ~1/2 hour, shorter is better for most shopping sites
- OPTIONAL: If you are setting up a production site with the www. prefix, create a redirect where the primary A-record domain redirects to the CNAME that you created.
SSP Applications
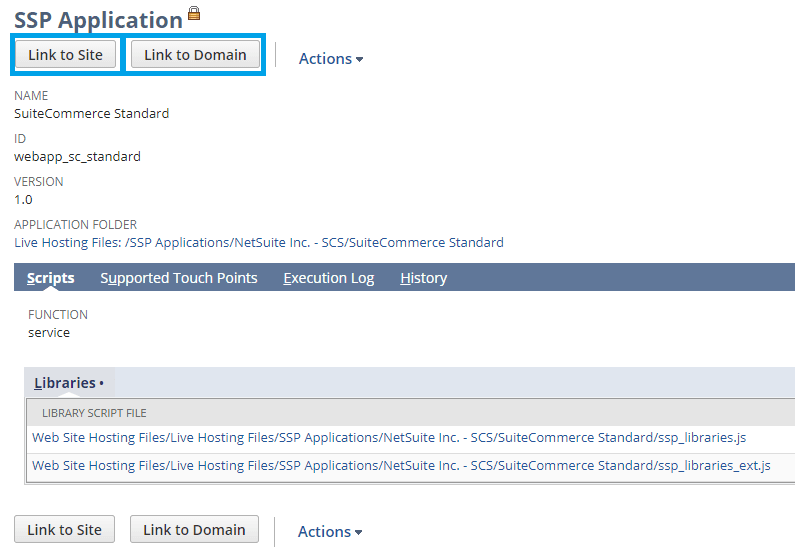
Go back into NetSuite, and open SSP Applications at Commerce > Hosting > SSP Applications.
- Find the SSP application for the version of SuiteCommerce you would like to use (whether that's SuiteCommerce Standard or SuiteCommerce Advanced)
- Click "Link to Site" and choose the site you want to use for the domain
- Click "Link to Domain" and select the domain you created

Revisiting the Domain
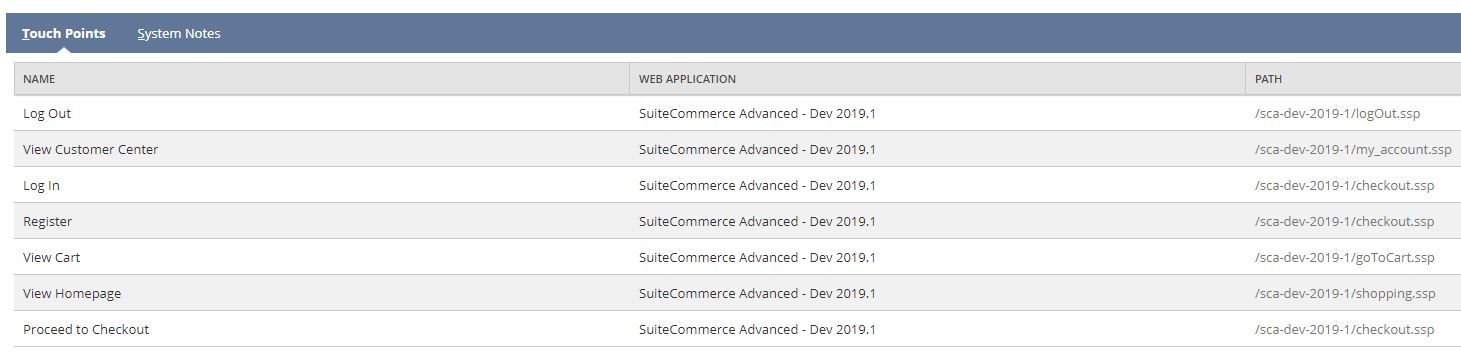
Navigate back to the domain record (Commerce > Hosting > Domains).
Ensure that the following touchpoints are added, with the "Web Application" field matching the SuiteCommerce version that you are using:
- Log Out
- View Customer Center
- Log in
- Register
- View Cart
- View Homepage
- Proceed to Checkout

- If the "Web Application" field doesn't match, select the field and choose the correct SuiteCommerce version from the dropdown.
Extension Manager
Navigate to the extension manager at Commerce > Extensions > Extension Manager.
- Click "Edit" next to the site - domain pair that you just created
- Select the extensions and theme you want to use for the site via the checkboxes
- Select "Activate" in the upper-left hand corner.
Remember to go into the SC Configuration record at Commerce > Websites > Configuration to create settings for your site, theme, and extensions!
Multiple Domains for a SuiteCommerce Site
It is possible to activate multiple domains for the same SuiteCommerce site, with each domain having its own proper theme and extensions. This is not exclusive to multiple-language domain use cases, as there are a variety of reasons that a company may want to leverage multiple domains with different themes and extensions. However, before you decide to activate multiple domains on your SuiteCommerce site, there are a few things you should consider about this approach:
1. No Domain Can be Set to Primary
While this is likely not a big deal for most people, every company is different. Before choosing to leverage multiple domains on your SuiteCommerce site, consider your business' operational model, goals, etc. to make sure this will not pose an issue.
2. Commerce Categories Linked to Sites
Another thing to consider before leveraging multiple domains is that Commerce Categories are linked to a Commerce Catalog which is linked to a site (not a domain). What this means is that natively, all the commerce categories (and main navigation bar options) are going to be the same on both domains. It would probably be feasible to use an extension to remove commerce categories from one domain (and just use a few custom links for the category-less domain), but it would likely not be feasible to have commerce categories for both domains.
3. Orders Go to the Same Subsidiary
All the orders made on a site will go to the same subsidiary on the resulting orders.
4. Website Setup Record Configurations
Anything configured inside of the website setup record would be the same for both sites. Most things configured outside the website setup record (with exceptions for things like commerce categories) could be different for the two sites.
5. Maintenance is Complicated and Expensive
Maintenance and development with multiple domains active for a single site will generally be a bit more complicated/expensive than if they were for separate sites; it’s just more to think about and will tend to be more prone to errors and bugs.
6. Cost vs. Simplicity of A Second Site
For a company large enough to need two sites, our recommendation is that usually the extra licensing cost is worth it for the simplicity of having a second site for the second use case.
Hopefully, this post helped you set up your SuiteCommerce website and become more useful to customers!
Related Articles
Check out these articles to learn more about working with SuiteCommerce Domains!
- SuiteCommerce Root Domain Forwarding (CNAME Flattening)
- Development Setup: No Domain Found For Website Selection
- Subdomain Setup Instructions | NetSuite SuiteCommerce
- Deleting a Domain | One License Provisioned in NetSuite
- Default vs Custom Hosting Files | SuiteCommerce & SCA
- B2B and B2C Domains on One SuiteCommerce Website Setup Record
Get stuck in a step during this article?
We like to update our blogs and articles to make sure they help resolve any troubleshooting difficulties you are having. Sometimes, there is a related feature to enable or a field to fill out that we miss during the instructions. If this article didn't resolve the issue, please use the chat and let us know so that we can update it!
Oracle NetSuite Alliance Partner & Commerce Partner
If you have general questions about SuiteCommerce or more specific questions about how our team can support your business as you implement NetSuite or SuiteCommerce, feel free to contact us anytime. Anchor Group is a certified Oracle NetSuite Alliance Partner and Commerce Partner equipped to handle all kinds of NetSuite and SuiteCommerce projects, large or small!

We are a premium SuiteCommerce agency that creates powerful customer portals. Unlike our competitors, we have already solved your problems.
FREE SuiteCommerce Book for Continued Learning!
Want a free paperback copy of this NetSuite e-commerce book? We even pay for shipping... Order the free SuiteCommerce book today!

Tagged with Training