One of the strengths of BigCommerce is its site speed compared to other ecommerce solutions. To leverage the speed that BigCommerce offers, we will need to ensure that we properly load images into our BigCommerce themes. To do so, rather than uploading images to the BigCommerce theme, we will be using the BigCommerce image manager to ensure our images are responsive, which will help the speed and performance of our sites.
Uploading Images to the image manager
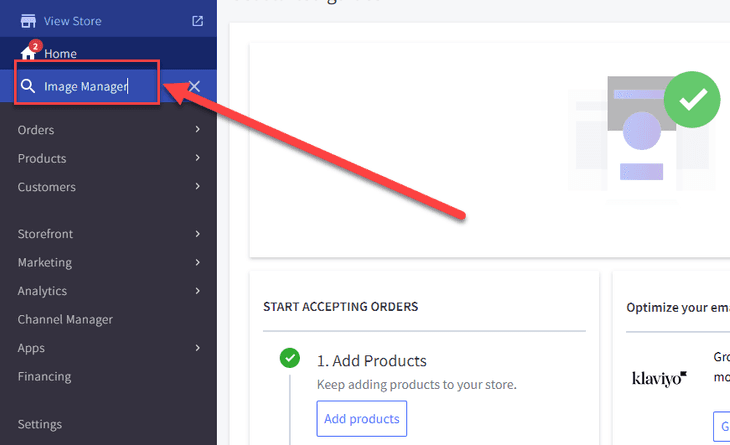
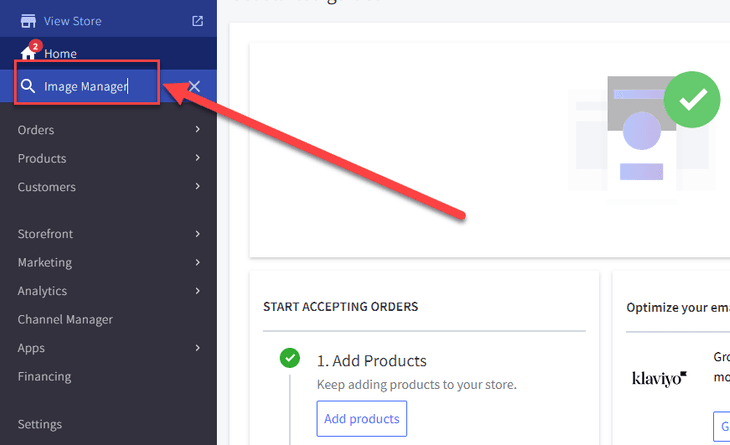
Uploading images to the image manager is very straightforward. Go to your BigCommerce storefront backend and search for “Image Manager.”

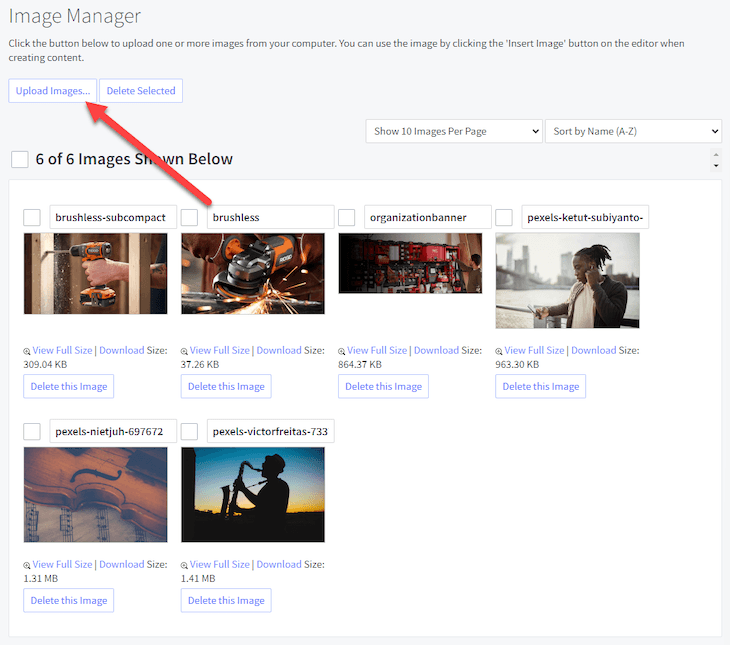
From here, click the upload image function.

From here, follow the on-screen prompt to upload your image or images to the BigCommerce environment.
Note: The image manager only accepts .jpg files at this time.
Referencing Images in Stencil
Now, we can reference images saved in the Image Manager using the stencil getImageManagerImage handlebar helper. Below is an example of adding the brushless image from above to our theme.
{{getImageManagerImage 'brushless.jpg'}}
Congrats, you now have working reactive images using the BigCommerce CDN!
Want support from a BigCommerce developer? Contact our team! We offer a variety of BigCommerce Development Services to help companies like yours resolve pain points and get the most out of your software!
Related Articles
- Using the Stencil CDN in React Components | BigCommerce
- Page Specific Styles | BigCommerce Stencil
- End of the stream or document separator is expected - Stencil Bundle Error
- BigCommerce Image Optimization, Editing, and Naming
Got stuck on a step in this article?
We like to update our blogs and articles to make sure they help resolve any troubleshooting difficulties you are having. Sometimes, there is a related feature to enable or a field to fill out that we miss during the instructions. If this article didn't resolve the issue, please use the chat and let us know so that we can update this article!
BigCommerce Certified Partner, Oracle NetSuite Alliance Partner
As both a BigCommerce Certified Partner and an Oracle NetSuite Alliance Partner, Anchor Group is ready to handle BigCommerce and NetSuite projects alike! Whether you already have one platform and are looking to integrate the other, are considering a full-scale implementation of both platforms, or simply need support with ongoing customizations, our team is ready to help answer any questions you might have! Get in touch!

Tagged with Training